BACKLINKO ניתחו מיליון תוצאות חיפוש בגוגל ואלו התובנות
בדרך כלל כאשר מדברים על שיפור חווית המשתמש מדברים על נושאים כללים כמו למשל מהירות האתר, שימוש כללי בקריאה לפעולה, מתיחת פנים לתפריטים והממשק וכו'.
אבל בסופו של דבר, חווית המשתמש כשמה כן היא, החוויה שאותה המשתמש חווה דרך העיניים והתחושות שלו. במילים אחרות, כדי לשפר את חווית המשתמש בצורה עמוקה יותר, אנחנו חייבים לנסות ולהיכנס לראש של הגולש.
אז איך עושים את זה?
מגדירים פרסונות ותסריטי שימוש
להבין שכל משתמש הוא שונה ממשתמשים אחרים זה לא מספיק, אלא צריך לחשוב מראש על סיטואציות אופייניות עבור כל משתמש להם אנחנו קוראים בהקשר הזה "פרסונה".
ההגדרה של פרסונה כוללת בראש ובראשונה מאפיינים בסיסים כמו למשל גיל, מגדר, סטטוס זוגי, מצב כלכלי ,תחומי עניין וכו', אבל גם לא מעט מאפיינים או תכונות נוספות (לא כולם רלוונטיים לכל סיטואציה)
למשל:
- ערכי יסוד (כמו אמונות ודעות)
- שם התפקיד ומקומו בהיררכיה הארגונית (זוטר / דרג ביניים / בכיר)
- איזה בעיה או צורך הם צריכים לפתור
- ציפיות ויעדים מקצועיים
- מאיפה הם מקבלים מידע או המלצות עלינו ועל המתחרים
- התנגדויות לשימוש במוצר או הקטגוריה (כן, צריך לחשוב גם על זה…)
כל אלו מאפשרים לנו לבנות סיפור בסגנון "יום בחיים" עבור הפרסונה שלנו. הסיפור הזה לא מאפיין את כל הפרסונות מהסוג הזה, אבל הוא כן מאפשר לנו לבנות באופן הכי מדויק את הסיטואציה של מסע הרכישה באתר (או כל המרה אחרת).
למרות שאנחנו אמורים ליצור לפחות 3-4 פרסונות שונות, בסופו של דבר נחפש את המכנה המשותף הרחב ביותר (לא בהקשר השלילי) כדי להתאים את חווית השימוש לכמה שיותר פרסונות.
השיטה הזו מתאימה לאתרים או אפליקציות פשוטות יחסית שאפשר ללמוד להשתמש או לנווט בהן בכמה דקות.
אם לעומת זאת מדובר באפליקציה מורכבת או שירות כתוכנה (אתר שמחליף תוכנה על המחשב כדוגמת מערכת הנהלת חשבונות) ואנחנו רוצים להתאים אותם לכמה פרסונות, נוכל לאפשר למשתמש להגדיר את הממשק בצורה שנוחה לו. לדוגמה, "מצב קל" לעומת "מצב מתקדם" או הסתרה של חלק מהמוצרים והשירותים שלא רלוונטיים אליו.
לא בונים אפיון ראשוני של אתר עם פאוורפוינט…
אפיון אתר הוא תהליך ארוך שכולל כמה שלבים, אבל אנחנו רוצים להתמקד בשלב שנקרא "עיצוב מידע". אפשר להשוות את עיצוב המידע לעימוד מתקדם של עיתון או מגזין (ה-Layout).
לא מדובר רק בתפריטים או הסדר הפנימי בין העמודים (ההיררכיה), אלא מחשבה גם על הפרטים הקטנים ביותר: היכן כל אלמנט יהיה ממוקם ביחס לאחרים ושולי הדף, איזה טקסט יהיה לידו, שילובי צבעים שונים, קונספט לתמונות (לפני בחירת התמונה הספציפית וכו').
כלים מקצועיים שניתן להשתמש בהם לצורך הזה הם Proofhub, Adobe Illustrator, Moqups, Webflow ועוד
חושבים על ההנעה המתאימה ביותר לפעולה כרגע
קריאה לפעולה כמו "שלח טופס" או "צור קשר" היא כללית מדי. כשחושבים על קריאה לפעולה צריך להבין בדיוק לאיזה קהל יעד אנחנו פונים. האם מדובר בקהל צעיר? משתמש שצריך פתרון ממש עכשיו? יכול להיות שבכלל לא צריך טופס אלא קישור ל-Whatsapp או מספר טלפון (לדוגמה, כשקוראים למנעולן או לאינסטלטור).
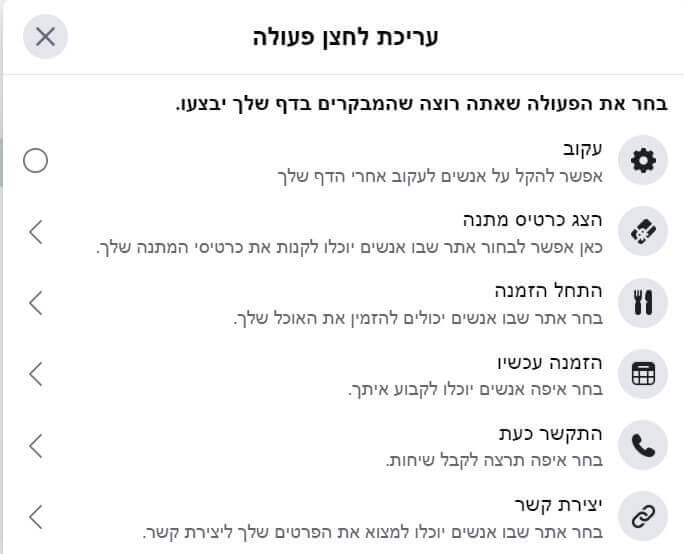
דוגמה טובה היא פייסבוק שמציעה המון קריאות לפעולה מוכנות מראש עבור בעלי דפים:
מצמצמים את שיעור הנטישה שמקורו בבעיות טכניות או עיצוביות
כאשר הגולש נוחת אל האתר ממודעה ממומנת ברור לנו פחות או יותר מאילו חיפושים הוא הגיע או מה הוא מחפש באותו הרגע ולכן קל לנו להתאים את עמוד הנחיתה אליו ואנחנו למעשה לא נותנים לו אפשרויות אחרות לגשת לחלקים אחרים באתר (או זוהי לפחות הדרך שבה מומלץ לעשות זאת).
לעומת זאת, כשגולש נוחת לאתר מגוגל או מאתר אחר בצורה אורגנית קצת יותר קשה לדעת איזה מסלול בדיוק הוא עבר קודם. לכן אנחנו חייבים להיות מוכנים לכל תרחיש ולדעת להוביל אותו אל עמוד המטרה, בין אם זו הקופה הווירטואלית, טופס יצירת קשר או רישום לרשימת תפוצה.
חשוב להקפיד על כך שהגולש יידע לאיזה חלק באתר בדיוק הוא הגיע. הדרך הכי נוחה לעשות את זה היא באמצעות פירורי לחם שמסמנים עבורו את הנתיב מעמוד הבית (פירורי הלחם יופיעו בדרך כלל כבר בגוגל).
בנוסף, אם יש טופס שהוא קריטי מבחינתנו, רצוי שהוא יהיה חלק קבוע מהאתר ושניתן יהיה להבחין בו בקלות.
יש עוד כמה דרכים לצמצם נטישה מהירה של גולשים:
1.בדיקה מלאה של עמודים שאינם קיימים או מחזירים שגיאה אחרת (דרך תוכנות כמו Screaming Frog או אפילו ה-Search Console תחת "כיסוי").
2.בדיקת האתר במכשירים סלולריים שונים (ניתן לעשות זאת דרך אתר Ready.Mobi)
3.מעקב אחרי הזמינות של האתר (Uptime) דרך שירותים כמו Siteuptime.com
4.שיפור הנגישות של האתר – מדובר בנושא גדול למדי. באמצעות הנגשת האתר ניתן למצוא נטישה של גולשים בעלי מוגבלויות
כשאתם לא בטוחים – שאלו את המשתמשים
אחת הטכניקות היעילות ביותר להבין מה מפריע למשתמשים היא פשוט לשאול אותם. אפשר לעשות את זה בצורה פשוטה באמצעות סקרים או שאלון קצרצר במייל לאחר שהם פתחו חשבון, אבל יש עוד דרך בשם "מבחני שמישות".
במבחני שמישות אנחנו מבקשים מן המשתמשים לבצע פעולה כלשהי באתר ועוקבים אחריהם באמצעות הקלטת מסך. כמו כן, אנחנו מבקשים מהם לחשוב בקול רם.
באמצעות החיבורים המהירים של היום אין בעיה לבצע מבחני שמישות מרחוק, אך יש מקרים בהם נרצה לבצע אותם בתנאים מבוקרים ולהשתמש באמצעים מתקדמים יותר כמו למשל מעקב אחרי תנועות עיניים.
רצוי גם לערב במבחני השמישות מספר משתמשים בעלי מאפיינים שונים, למשל:
- כאלו שיש להם הכרה מוקדמת עם המותג וכאלו שלא
- משתמשים שעושים שימוש יום יומי באתרים מורכבים לעומת כאלו שבעיקר צורכים מידע באופן פסיבי
- משתמשים בעלי מוגבלויות מסוימות
כלי אפקטיבי ביותר לביצוע מבחני שמישות הוא Userfeel שכולל גם ממשק בעברית עבור המשתמשים.