עדכון חווית משתמש של גוגל – כל מה שצריך לדעת
אופטימיזציה לאתרי מובייל היא תהליך שבו אנחנו לוקחים אתר רגיל המותאם למחשב רגיל (Desktop) ומתאימים אותו לגלישה מהתקנים ניידים.
בעיקרון מדובר באותו אתר או אתר דומה מאוד, רק שהתמונות, הטקסטים וקטעי המדיה השונים (כמו קטעי הוידיאו) הותאמו לרוחב של המסך הסלולארי שהוא הרבה יותר צר משל מסך רגיל. לכן אפילו אם הרזולוציה של המכשיר היא גבוהה מאוד, אתר רגיל שידחס כמו שהוא, יהיה לא קריא וידרוש מהמשתמש לבצע תנועות זום פנימה והחוצה.
יש מספר טכניקות לבצע את ההתאמה הזו בהתאם להעדפה שלנו ולמבנה של האתר הנוכחי, ובנוסף עוד מספר דגשים שחשובים לקידום של האתר הסלולארי בגוגל (גוגל כבר הודיעה שאתרים שאינם מותאמים במלואם למובייל יהיו מדורגים במקום נמוך יותר כאשר מבצעים חיפוש מניידים).
דגשים בתכנון אתר נייד בהתאמה לגוגל:
מהירות עליית האתר
מהירות עליית האתר התחילה להוות גורם מפתח בגוגל בשנים האחרונות והיא חשובה אפילו יותר כאשר מדברים על אתרים ניידים. הסיבה לכך היא שהרשת הסלולארית הממוצעת איטית יותר מהרשת שאנחנו רגילים אליה בבית והדפדפן הסלולארי אינו עוצמתי כמו הדפדפן בבית בשל החומרה השונה של המכשירים. את מהירות עליית האתר אפשר לבדוק באמצעות Pagespeed.
פתיחת קבצי CSS, JS ותמונות לגוגל
דפדפן נייד מודרני יכול לקרוא את כל סוגי הקבצים האלו ולכן חשוב שגם גוגל יוכל לקרוא אותם ולפרש האם מדובר בגרסה רגילה או גרסה סלולארית של האתר. לכן, אסור לחסום את הקבצים הללו בקובץ robots.txt. (אם קיבלתם הודעת אזהרה בעניין, היעזרו במדריך הבא).
עיצוב
לפני שנעבור לדבר על אתרים רספונסיבים, חשוב לדעת שבאופן כללי רצוי לא להשתמש בפלאש, פופ אפס או כפתורים בגדלים לא שגרתיים באתרים ניידים מכיוון שהם יכולים להפריע למשתמש ולגרום לו לזנוח את האתר במהירות.
תגי מטה, כותרות ומידע מקומי
נסו לשמור עליהן אפילו יותר קצרים מאשר בדרך כלל בגלל גודל המסך המצומצם יותר. אם העסק שלכם הוא מקומי, ציינו את הכתובות ובעיקר את מספר הטלפון שלו באופן ברור ובמקום בולט (בדרך כלל ניתן להתקשר למספר ישירות דרך הדפדפן הסלולארי).
אתר רספונסיבי או אתר ייעודי מותאם למובייל?
זוהי אחת השאלות שאיתן כל מי שבונה אתר מובייל צריך להתמודד : אתר רספונסיבי הוא אתר שמתאים את עצמו לגודל המסך של המשתמש באופן אוטומטי, בעוד אתר ייעודי הוא אתר שצריך להתאים אותו לכל מכשיר וכל גודל מסך בנפרד.
לכאורה לאתר רספונסיבי יש יתרון בולט על פני אתר ייעודי, אבל כתלות במורכבות האתר, ייתכן שיהיה צורך לעצב אותו מחדש. עוד חיסרון של אתר רספונסיבי הוא שקשה יותר להשתמש בו בתוכן ייחודי למובייל והביצועים שלו אינם מיטביים כמו של אתר ייעודי.
כמו כן חשוב לדעת שאתר ייעודי ניתן "להגיש" באופן דינאמי דרך הכתובת הרגילה של האתר או דרך כתובת מקבילה. השימוש בכתובת מקבילה הוא פחות רצוי עבור גוגל מכיוון שאז אתר המובייל והאתר הרגיל יקבלו דירוגים שונים ויהיה צורך לבנות בעבורם קישורים בנפרד.
זאפ : דוגמה לאתר ייעודי למובייל
חורים ברשת : דוגמה לאתר רספונסיבי. שימו לב כיצד התמונות משנות את מיקומן וגודלן בהתאם לרזולוציית המכשיר
שימוש באפליקציה
שימוש באפליקציה יכול לתת לכם נראות גבוהה יותר במסכי הבית של המשתמש וגם את היכולת להשתמש באמצעים מובנים של הטלפונים הסלולאריים כמו המצלמה והמיקרופון, אבל עלות ההקמה שלה גבוהה פי כמה וכמה.
כמו כן, כדי לקדם אפליקציה בחנויות האפליקציות של גוגל ואפל צריך לאמץ טקטיקות "ASO" (App Store Optimization) מעט שונות. לדוגמה, לא מספיק למצוא את מילות המפתח הנכונות עבור כל אפליקציה, אלא צריך גם לבצע אופטימיזציה של האייקון שלה, תצלומי המסך וכמובן התיאור (במיוחד השורות הראשונות שגלויות בלי גלילה נוספת). על מנת להגיע לתוצאות
אופטימאליות רצוי לשנות כל פעם רק אלמנט אחד ולראות כיצד הוא משפיע על מספר ההורדות. (זהו למעשה ביצוע מבחן A/B Testing באופן ידני).
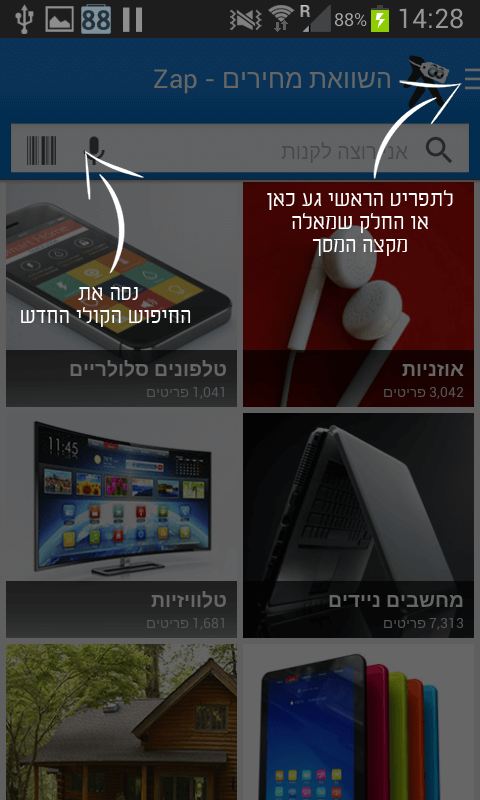
אתר זאפ בגרסת אפליקציה :
שימוש בכלי של גוגל
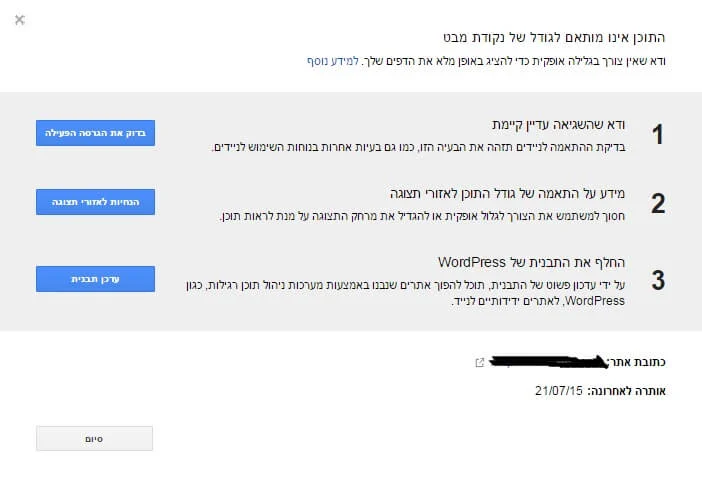
לסיום, לאחר שביצעתם את כל ההתאמות הדרושות, ניתן לראות האם גוגל מסוגל לקרוא את האתר הסלולארי שלכם כמו שצריך. זאת עושים על ידי הכלי "התאמה לשימוש בנייד" בתוך Search Console.
שימוש במתכנן מילות המפתח בחלוקה לפי מכשירים
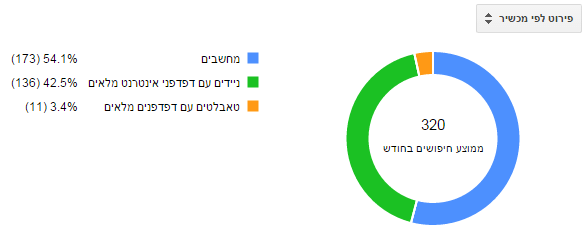
"טריק" נחמד שלא כולם מכירים הוא היכולת לראות נפח חיפוש לביטוי מסוים לפי מכשירים. למשל, אם יש לי אתר שמוכרים מטענים לטלפונים סלולאריים, ארצה לדעת כמה אנשים מחפשים "מטען לגלקסי" מהנייד. כדי לעשות זאת, יש לבחור בגרף של ממוצע חיפושים חודשי ומתיבת הבחירה למעלה ("שינויים בנפח החיפוש") לבחור "פירוט לפי מכשיר". באופן לא מפתיע, נגלה שבמקרה זה, קצת יותר מ-40% מ-320 החיפושים החודשיים של הביטוי מתבצעים מהנייד :
באופן זה, אם האתר הרגיל והאתר הנייד מציגים מידע שונה, יהיה קל יותר לטרגט עבור כל אחד מהם את מילות המפתח החשובות ביותר בעבורו.