קידום אתרי סחר וחנויות בקוד סגור (מערכות בניית אתרים סגורות)
בעבר קידום אתרים התרכז בעיקר בתוכן וקישורים, פחות בחוויית המשתמש. לכן גם אתרים שנראו "על הפנים" הצליחו להתקדם בגוגל באמצעות הטכניקות הנכונות כמו שילוב מילות מפתח ובניית קישורים מאתרים שהיו בעצם מקודמים.
אבל מאז שחווית השימוש הפכה לעניין קריטי והגלישה דרך הסלולר הפכה לברירת המחדל של גולשים רבים, גם גוגל הבינה שהיא לא יכולה יותר להתעלם מחוויית השימוש באתרי אינטרנט.
במהלך העשור האחרון הטמיעה גוגל באלגוריתם שלה עוד ועוד אינדיקטורים שקשורים לחוויית משתמש והביצועים הטכניים של האתר. למעשה, כיום האלגוריתם שלה יכול לסרוק את האתר באופן דומה למדי לגולש אנושי.
עד כמה שאנחנו יודעים, האינדיקטורים האלו הם עדיין גורמי דירוג משניים לעומת אלו שציינו קודם, אך בהחלט יש להם חשיבות ובסופו של דבר כדאי לנצל כל הזדמנות לעקוף את המתחרים בתוצאות.
הקשר שבין היררכית האתר לאינדקס של גוגל
היררכית האתר קובעת את מבנה התפריטים ולאן בדיוק יוביל כל פריט בתפריט. לאתר שבנוי נכון יש היררכיה ברורה עם עמודים בדרגות שונות שלגולש קל להבין ולזכור אותה.
לדוגמה, אם באתר יש בלוג, הוא בדרך כלל יישב בהיררכיה שנייה מתחת לעמוד הבית, אך כל פוסט או מאמר בבלוג כבר יהיה בהיררכיה שלישית.
בעיקרון אסור שיהיו באתר "עמודים יתומים", עמודים שאין להם עמודים שמקשרים אליהם. אפשר לבדוק אם יש לכם באתר עמודים יתומים באמצעות Screaming Frog.
כאשר גוגל מנתח את ההיררכיה של האתר, הוא מסוגל להכניס לאינדקס שלו עמודים באופן מהיר יותר גם בלי מפת אתר (למרות שתמיד חשוב להוסיף גם אותה).
עוד השפעה חיובית על האינדקס של גוגל היא הצגת העמוד המתאים ביותר לשאילתה. לשם זאת אנחנו חייבים להתאים כל עמוד לנושא ברור אחד ומוגדר ולערבב כמה שפחות בין נושאים שונים באותו העמוד.
אם נרצה לקשר מנושא אחד לנושא שני דרך שני עמודים שלא נמצאים באותה רמה היררכית, נוכל לעשות שימוש בקישורים פנימיים.
גם קישורים פנימיים עוזרים לגוגל להבין במה עוסק עמוד מסוים ולכן הוא יציג אותו בהתאם לשאילתה הנכונה, אם כי תמיד נצטרך להשתמש גם בכמה קישורים חיצוניים עם מילת המפתח הזו או ביטויים שכוללים אותה.
מהירות האתר
מהירות האתר החלה להשפיע על הדירוגים של האתר. גוגל שמה דגש על העניין גם במובייל וגם ב-Desktop. למרבה המזל, אפשר לדעת בדיוק כמה זמן לוקח לאתר שלכם לעלות על פי האלגוריתם של גוגל ומה ניתן לתקן בו.
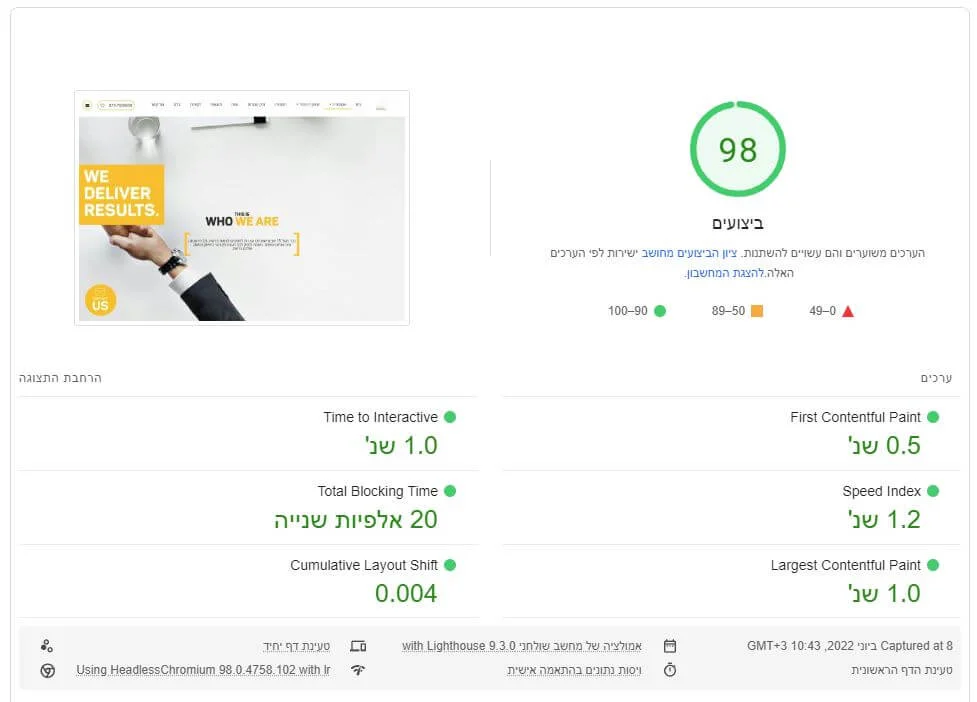
כדי לראות זאת יש להשתמש בכלי של גוגל שנקרא Page Speed Insights. ככל שהאתר שלכם מקבל יותר תנועה, כך גוגל יוכל לתת הערכה מדויקת יותר. אם האתר לא מקבל מספיק תנועה, תצטרכו להסתפק ב"נתוני מעבדה" שלא תמיד משקפים את המהירות בשטח.
השאיפה היא להגיע לפחות לאזור הכתום הן ב-Mobile והן ב-Desktop. להגיע לאזור הירוק (90-100) זה בונוס נחמד, אבל ממש לא חובה.
אגב, כל המונחים הטכניים שאתם רואים אמורים פחות לעניין אתכם ויותר את המתכנת של האתר (למעט תמונות אותן אתם יכולים להקטין בעצמכם דרך אתרים כמו tinypng). אם אתם משתמשים במערכת ניהול כמו למשל וורדפרס, אתם יכולים להתקין תוספים להאצת המהירות כמו WP Rocket, להסיר תוספים מיותרים או לכבות אפקטים גרפיים בתבנית.
התאמת הממשק למובייל והימנעות מפרסום אגרסיבי
ממשק יעיל זה תמיד חשוב, אבל במובייל הוא חשוב פי כמה וכמה בשל שטח המסך המוגבל.
האלגוריתם של גוגל יכול לנתח את הממשק במובייל בכמה צורות עיקריות: הריווח בין האלמנטים השונים, אלמנטים קטנים מדי (כולל טקסט) וחוסר התאמה כללית של האתר למסכים בגדלים שונים. לדוגמה, אם אתר מוגדר ברזולוציה קבועה ובמסכים קטנים מדי נוצרת גלילה אופקית (שמאלה וימינה).
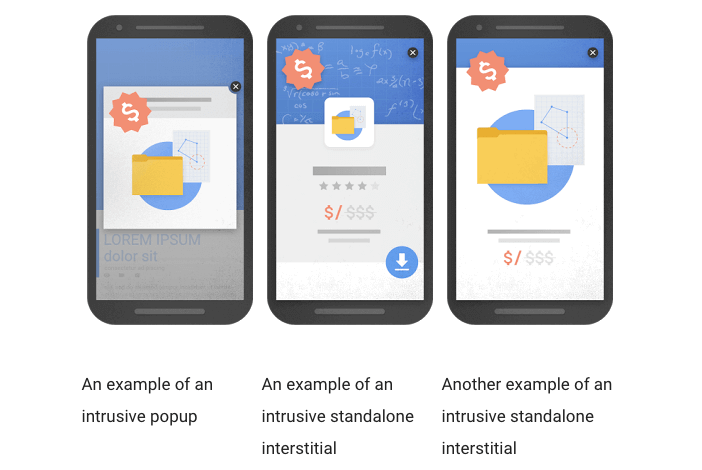
בלי קשר להמלצות הללו, גוגל אומרת במפורש כי האלגוריתם שלה עשוי להוריד בדירוגים אתרים שעושים שימוש במודעות מציקות ("פולשניות") שמסתירות את התוכן או מנדנדות לגולשים במובייל ישר אחרי שהם נוחתים לאתר מגוגל.
שגיאות באתר והאינדקס של גוגל
כאשר אנחנו מדברים על שגיאות באתר, אנחנו מתכוונים לעמודים שלא ניתן להציג כמו שצריך. לא רק עמודים לא קיימים (404), אלא גם עמודים שהתצוגה שלהם משובשת או כאלו שמשום מה אין אליהם גישה למרות שאמורה להיות כזו.
אם גוגל מצליח להגיע לעמודים האלו, סביר להניח שגם הגולשים יוכלו לעשות זאת, ואז הם בדרך כלל "יתקעו" בלי אפשרות לגשת לחלק אחר באתר (למעט לחיצה על Back).
גוגל מדווח על רוב השגיאות האלו תחת עמוד אינדקס ב-Search Console. חשוב לשים לב שגם עמודים תקינים לא תמיד ייכנסו לאינדקס. למשל, עמוד 1 ו-2 בקטגוריה מסוימת בחנות וירטואלית.
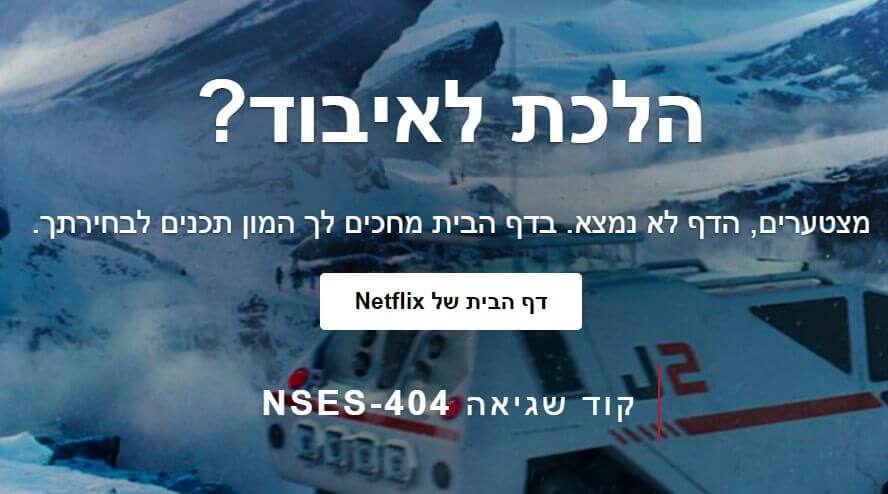
מכיוון שאי אפשר לצפות ולתקן את כל השגיאות האפשריות, ברוב האתרים ישנה דרך ליצור עמודי שגיאה מותאמים אישית שמציגים הודעה לגולש או קישור לדף הבית במקום קוד שגיאה פשוט מהשרת.
למשל, אם ניגשתם לעמוד שלא קיים בנטפליקס, יכול להיות שנתקלתם בעמוד הזה:
תוכן טוב יוצר יותר הזדמנויות לקישורים טבעיים
לא בטוח בכלל שגוגל יודעת מה הגולשים עושים בתוך האתר שלנו, אבל לא מעט סקרים שנעשו על מספר גבוה של אתרים מצאו מתאם גבוה (קורלציה) בין מיקומים בגוגל ובין אתרים שהתכנים שלהם זכו לשיעור מעורבות גבוה. לדוגמה, לייקים, שיתופים ותגובות.
ההסבר המתקבל על הדעת הוא שבאופן זו אתרים זוכים לחשיפה גדולה מאוד אצל קהל היעד הרלוונטי ובאופן טבעי מקשרים אליהם לא רק מהרשתות החברתיות עצמן, אלא גם מאתרים שהעורכים או הבעלים שלהם נחשפים לתוכן זה שם.
מעבר לכך שמדובר במקור טוב לקישורים ובניית מוניטין, חשיפה קבועה לא רק במנועי החיפוש יכולה בעצמה לספק מעין הגנה מפני שינויים פתאומיים שיגרמו לדירוגי האתר בגוגל להיות פחות יציבים ולכן להקטין את התנועה האורגנית.
טיפול בתוכן משוכפל
תוכן משוכפל נחלק לתכנים שמסיבה כזו או אחרת שוכפלו בתוך האתר ותכנים שהתארחו בכמה אתרים ביחד.
בדרך כלל גוגל לא מעניש על כמה פסקאות של תוכן משוכפל, אבל אם זו הופכת להיות תופעה נרחבת, עשויה כבר להתרחש פגיעה בדירוגים.
לעיתים התוכן המשוכפל הוא בעצמו ניסיון להעלות את הדירוגים בעזרת פסקאות קבועות לאורך כל הדפים באתר (מה שלרוב לא עובד), אבל לפעמיים מדובר בעמודים ישנים ששוכפלו לתוך תבנית חדשה או כפילויות שמערכת ניהול התוכן יוצרת.
גם מבחינת הגולש, תוכן משוכפל, במיוחד באותו האתר, הוא בעייתי מכיוון שהוא מבזבז לו זמן שיטוט יקר באתר וגם עשוי לכלול פרטים לא עדכניים.
במקרים אחרים מפרסמים את אותו התוכן בכמה אתרים ביחד (למרות שיש כמובן גם תופעה של גניבת תוכן), אבל גוגל לא בהכרח יודע מי האתר הראשון שפרסם את התוכן כדי לתת לו קרדיט. לכן מה שבהחלט יכול לקרות זה שאתר עם סמכותיות גבוהה יותר יוצג בתוצאות במקום האתר המקורי.
אז איך מצמצמים כפילות תוכן?
בשלב הראשון סורקים את האתר ומוחקים אותו באופן ידני (או משנים את הגדרות המערכת). שירות לא רע לסריקת תוכן משוכפל בתוך האתר היא Siteliner. כאשר אתם חוששים שאתר אחר שכפל את התוכן שלכם, אתם יכולים להשתמש בגרסה החינמית או הגרסה בתשלום של Copyscape הידועה.
בשלב השני מוודאים שנשארנו רק עם תוכן משוכפל שהוא חלק מהמבנה של האתר. למשל, קטגוריה של מכנסי גברים שיש בה עשרה עמודים שונים. כאן נשתמש בתג בשם Canonical שיסמן לגוגל שהעמוד הראשון הוא הגרסה הראשית. תג זה צריך לשבת בכל העמודים אליהם אנחנו רוצים להתייחס, כולל העמוד הראשי עצמו.
על פי גוגל עצמה ניתן להשתמש בתגי קנוניקל גם בין דומיינים שונים (Cross Domain Canonical). כלומר, אם נתנו לאתר מסוים להשתמש בתוכן שלנו, הוא אמור לשים את תג הקנוניקל שיפנה חזרה לאתר שלנו גם בגרסה שלו.
אם ישנו אתר שלא נתנו לו רשות לעשות שימוש בתוכן שלנו, הדברים קצת יותר מסובכים ומה שנוכל לעשות זה לנסות לגרום לאותו האתר למחוק את התוכן דרך פנייה ישירה. אם מדובר בהעתקה סדרתית יכול להיות שנצטרך למלא טפסים של גוגל או אפילו לפנות לערכאות משפטיות.