שאלות ותשובות על קידום אתרים : 15 מושגים שכל בעל אתר חייב להכיר
כידוע לנו היום אין אתר שאינו מכיל תמונות, כל מבקר אשר מגיע לאתר קודם כל "קורא" ויזואלית את עמודי האתר ובעיקר את התמונות. במאמר הזה אני מסביר איך אפשר לשמור על איכות חווית המשתמש ולשפר את מהירות האתר באמצעות כיווץ משקלי התמונות. לפני כן חשוב לי לציין, גם לאלו שיודעים וגם לאלו שלא, שמהירות האתר הינה חשובה מאוד למבקרים באתר ולקידום האתר בפרט.
לנתר אחר תמונות במשקל גבוהה
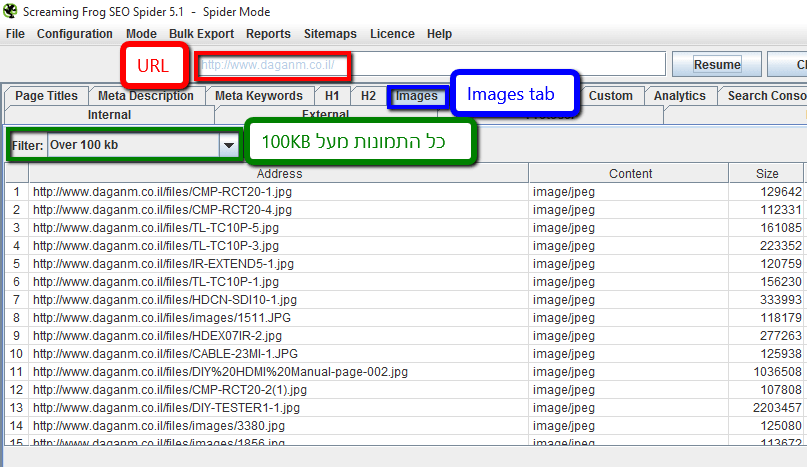
Screaming frog לניתור אחר תמונות שמשקלם גבוה באתר:
מכניסים את כתובת ה URL לתוכנה ומתחילים סריקה בסופו של דבר אנו עוברים ל Images tab ובוחרים בפילטר Over 100 KB, כך זה נראה:
לאחר פעולה זו נוכל לדעת את הכתובות של כל התמונות הכבדות משקל שבאתר שלנו ונוכל להתחיל לבצע את תהליך הכיווץ תמונות.
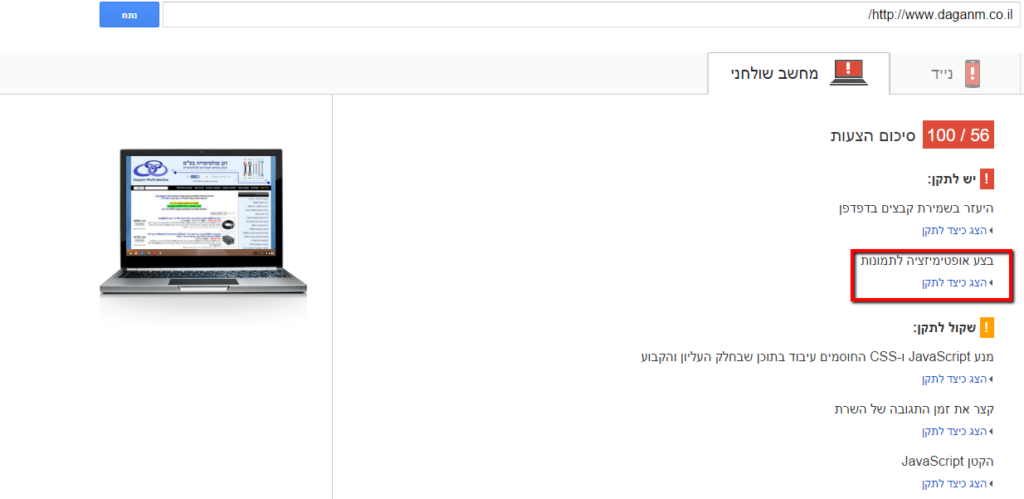
להשתמש בכלי של גוגל "בדיקת מהירות אתר" :
כלי זה משמש מקדמים רבים לבדיקת מהירות אתר ובדיקה אחר הצעות של גוגל לשיפור מהירות האתר, מהירות האתר משפיעה רבות על קידומו ומבחינת גוגל יש דברים שצריכים לטפל בהם בהקדם ובגלל זה הם מסמנים אותם בסימן קריאה אדום. ככה זה נראה לאחר הניתוח של האתר:
לאחר שהבנו שיש בעיה של משקלי תמונות באתר הגיע הזמן שנתחיל לדאוג לכווץ את כל התמונות בו על מנת להגדיל את מהירותו. איך נבצע זאת בדיוק?
שתי דרכים לכיווץ תמונות בקלות
ישנן דרכים רבות לכווץ את משקל התמונות חשוב לנו לדאוג שהמשקל של התמונות באמת יהיה קטן, יחד עם זאת שהוא לא יפגע באיכות התמונות עצמן (תמונות מפוקסלות).
1. שימוש בצייר (כן אני רציני):
בוחרים את התמונה הרצויה ופותחים עם הצייר, בוחרים ב"שנוי גודל" ועוברים לפיקסלים, שם אנחנו יכולים לשחק עם מספר הפיקסלים ולהוריד את משקל התמונה. (לא לשכוח לשמור על יחס גובה-רוחב) ולאחר מכן נשמור את התמונה. ככה זה נראה:
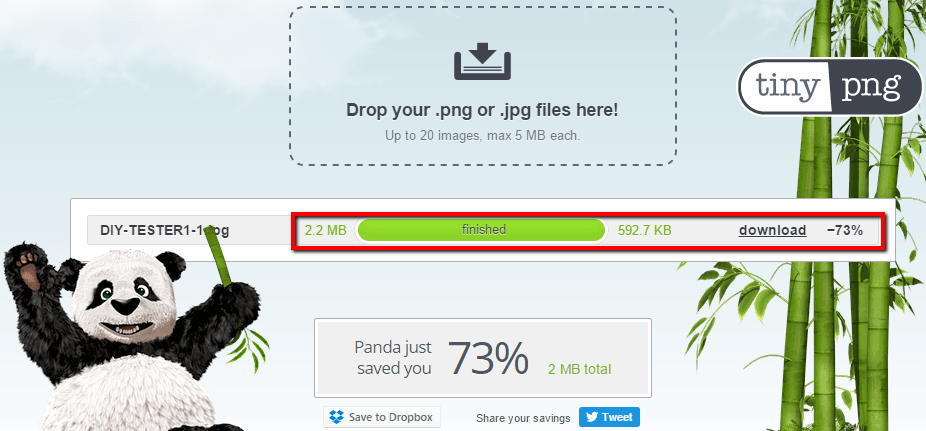
2. שימוש ב Tiny PNG:
מי שלא מכיר, שירות Tiny PNG זהו שירות מעולה לכיווץ תמונות אונליין בפורמטים PNG וJPEG, שירות ממש קל ונוח. מעלים לאתר באמצעות גרירה את התמונה ונותנים לתוכנה לבצע את הכיווץ, לאחר מכן התוכנה מעדכנת אותך בכמה משקל היא כיווצה את התמונה ונותנת לך אפשרות להוריד אותה ישירות למחשב (אפשר לבצע כיווץ של עד 20 תמונות במקביל). ככה זה נראה:
לכל אותם אנשים אשר משתמשים בWordPress יש תוסף מאוד נחמד של אותה תוכנה בקישור הזה, התוסף לוורדפרס מאפשר לנו לכווץ בגרסה החינמית עד 100 תמונות בחודש שנמצאות על האתר בלייב (בלי צורך להוריד את התמונה ולהעלות אותה בחזרה).
3.באמצעות הפוטושופ:
תהליך זה קצת יותר מורכב מהקודמים, לפניכם השלבים לפתוח את התמונה בתוכנת הפוטושופ:
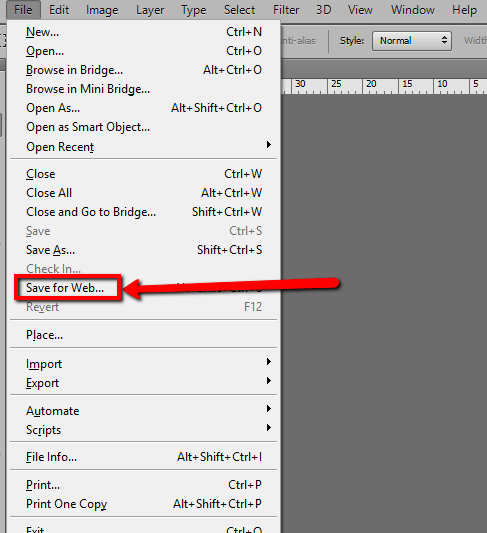
לוחצים על File >> Save for web – ואז נפתח חלונית.
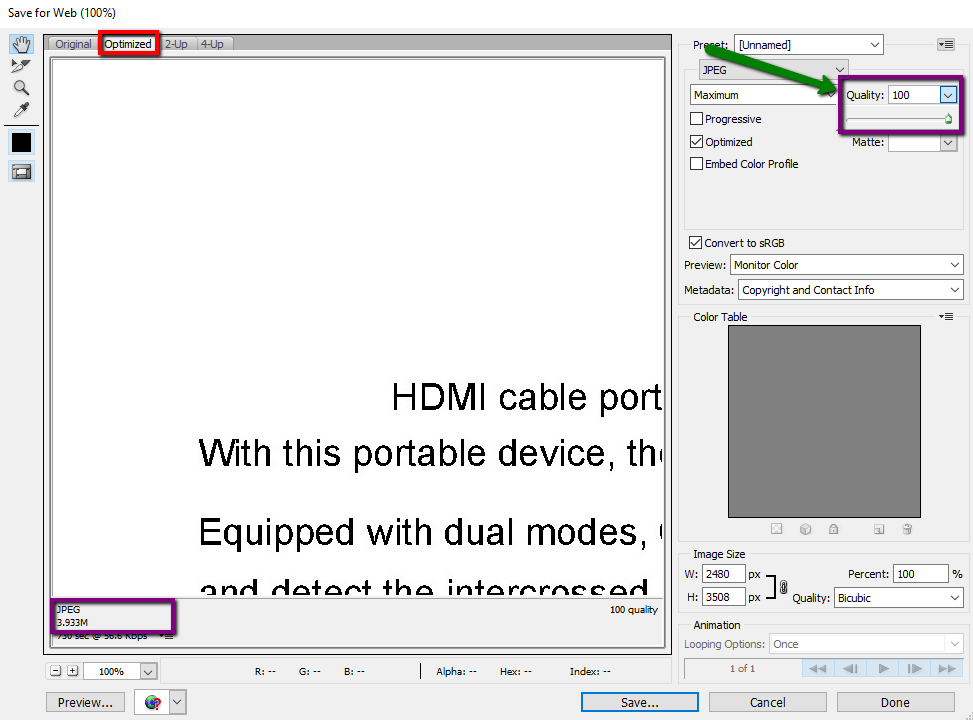
בוחרים בחלונית optimized ומשם נעבור ל quality ונוריד את הערך מ 100 (זאת האיכות הגבוה ביותר של התמונה) לערך הרצוי כאשר משקל הקובץ יופיע בתחתית העמוד.
התמונות הבאות מציגות את השלבים:
פעולה זו גורמת לכיווץ משקל התמונה מבלי לשנות את הרזולוציה כלל, פעולה זו אך ורק מפחיתה את איכות התמונה לכן חשוב לשים לב לערך ה quality אותו אנחנו בוחרים.
לסיכום
לאחר שביצעתם כיווץ לכל התמונות שבאתר תמיד נחמד להיכנס שוב לכלי בדיקות המהירות אתר של גוגל ולראות את הציון משתפר.
במאמר אחר אסביר ואפרט יותר על שיפור מהירות אתרי וורדפרס באמצעות טריקים פשוטים.