Google Shopping – קמפיין הקניות החזק של גוגל שאתם חייבים להכיר
עדכון חווית המשתמש של גוגל הוא אחד העדכונים הטכניים המשמעותיים ביותר של 2021. בניגוד לעדכונים אחרים, עדכון זה לא הגיע בהפתעה וגוגל הכריזה עליו בערך כשנה מראש על מנת שיהיה ניתן להתכונן אליו.
קודם כל, קחו נשימה עמוקה
קודם כל, חשוב לקחת נשימה ארוכה ולהבין שהעדכון של גוגל (שהחל להתגלגל באוגוסט) לא השפיע באופן ניכר על רוב האתרים ברשת, אלא בעיקר על אותם אתרים שחווית המשתמש בהם היא גרועה מאוד עד בינונית. ובכל זאת, זה תמיד רעיון טוב לעשות בדק בית ולשפר את האתר – אם לא בשביל גוגל, אז בשביל הגולשים שלכם.
ממה מורכבת חווית המשתמש?
עדכון חווית המשתמש של גוגל מורכב משני חלקים – החלק הראשון שהורכב משלושה פקטורים שונים למעשה כבר היה מוטמע באלגוריתם ואליו מצטרפים כעת עוד שלושה פקטורים חדשים שמכונים ה-Core Web Vitals.
על שלושת הפקטורים הראשונים נעבור בקצרה:
1.ידידותיות לניידים (Mobile Friendly) – עד כמה האתר נראה ומתפקד היטב בגלישה מהנייד. האתר חייב להתחשב בפורמט הצר של המסך ולהציג פונטים בגודל קריא וריווח מספיק בין האלמנטים (קישורים, כפתורים וכו'). ניתן לבדוק האם קיימות בעיות בנושא זה דרך ה-Search Console.
2.HTTPS – גוגל ממליצה בחום על כך שכל אתר כיום יעשה שימוש בתעודת אבטחה ויעבור לתקן הבטוח HTTPS. תקן זה מבטיח ששום מידע בלתי מוצפן לא יעבור לידיים עוינות, אלא רק בין השרת למחשבו של הגולש.
3.ללא פרסומות אגרסיביות (No Intrusive Ads) – גוגל מזהירה מפני שימוש מוגזם במודעות שמסתירות את התוכן העיקרי בעמוד או דורשות מהגולש לגלול את המסך על מנת לראות אותו. אתר שעושה שימוש בטכניקות כאלו (במיוחד במובייל) עשוי יהיה לספוג ירידה בדירוגים.
ארבעת הפקטורים הנותרים הם הפקטורים החדשים שנכנסו לאלגוריתם. יש לציין שהם לא חדשים לגמרי וכבר היה ניתן לבדוק אותם דרך בדיקת המהירות של גוגל (Google Pagespeed Insights).
LCP – טעינה והצגה של רכיב התוכן הגדול ביותר
זהו מדד שמודד את הזמן בו לוקח לאתר להציג את רכיב התוכן הגדול ביותר, Largest Contentful Paint בחלק העליון של הדף (זה שאינו דורש גלילה). הרכיב הגדול ביותר יכול להיות למשל תמונה, נגן של סרטונים או פסקת טקסט שעושה שימוש בפונט מותאם אישית.
ההמלצה של גוגל היא פחות מ-2.5 שניות. בין 2.5 ל-4 שניות נדרש שיפור ומעבר לכך המצב הוא גרוע.
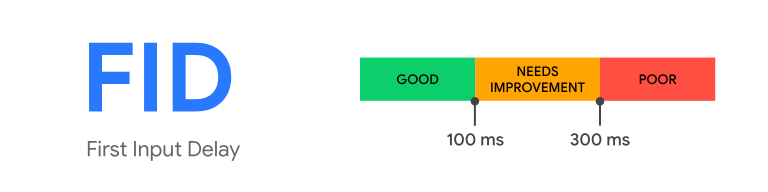
אינטראקטיביות – FID
אינטראקטיביות בקצרה או בשמו המלא Interactivity: First Input Delay הוא מדד שנועד למדוד את נקודת הזמן הראשונה בה האתר הופך לאינטראקטיבי וניתן לבצע אתו אינטראקציה (לדוגמה, למלא שדה בטופס).
היום בעידן האינטרנט הסופר מהיר אנחנו רגילים לכך שאתרים הופכים לתפקודיים מאוד מהר, אבל אתרים כבדים או אתרים שלא בנויים נכון למובייל עשויים להיראות לנו "קפואים" למשך מספר שניות.
בהתאם לזאת, מדד זה נמדד במילישניות וציון טוב הוא מתחת ל-100 (כלומר, עשירית השנייה).
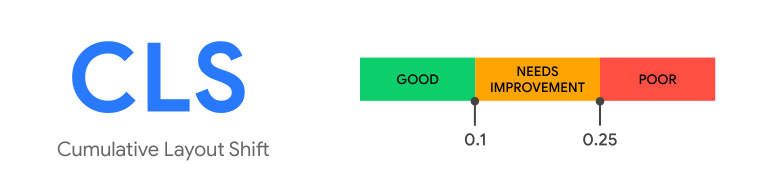
יציבות חזותית – CLS
זהו מדד שמיועד למדוד עד כמה האתר "יציב". בוודאי יצא לכם לראות אתרים עם אלמנטים שמתחילים לזוז או להתנהג בצורה משונה כשאתם עוברים עליהם עם סמן העבר או לוחצים עליהם (כולל תפריטים עם אנימציות). זה יכול לקרות בכל שלב בו אתם גולשים באתר ולא רק בזמן הטעינה שלו.
לכן, מדד זה נמדד בשברים עשרוניים שמייצגים את גודל התזוזות של האלמנטים:
מלבד המדדים האלו קיים גם מדד נוסף בשם FCP שמצביע על זמן ההופעה של רכיב התוכן המשמעותי הראשון. הוא לא מופיע כפקטור, אבל כן מוצג בכלי בדיקת המהירות של גוגל.
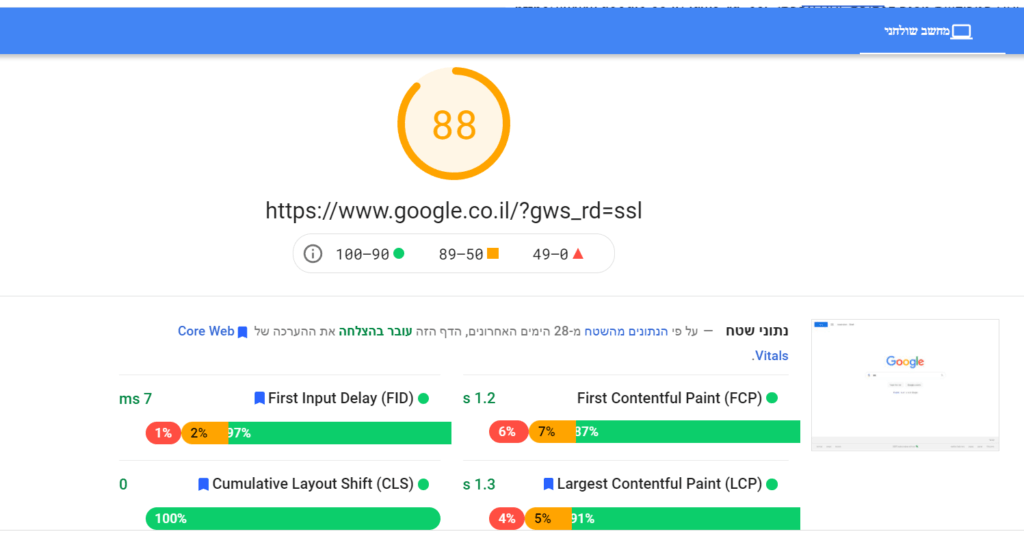
כיצד הצבעים השונים עוזרים לנו להעריך את הביצועים שלנו?
אם תיכנסו לכלי המדידה של גוגל, ה-Pagespeed Insights ותקלידו כתובת של אתר מסוים, תוכלו לראות שהציון המספרי הכולל שלו יכול להיות אדום, כתום או ירוק בבדיקת המובייל או ה-Desktop.
- צבע אדום מאותת על כך שהאתר במצב רע מבחינת המהירות וכדאי מאוד שתשפרו אותו
- צבע כתום מראה שהאתר עולה בזמן סביר, אך בהחלט יש מקום לשיפור
- צבע ירוק מראה שהאתר נטען מהר, אך ייתכן שעדיין יהיה מקום לשיפור
החדשות הרעות הן שאם אחד מן המדדים שלכם נמצא באזור האדום, מבחינת גוגל הוא לא יעבור את המבחן של חווית המשתמש…
בכל אופן, המטרה היא להתקרב ל-100, אבל אפילו האתרים של גוגל לא מצליחים תמיד להתקרב לכך.
דבר נוסף : על מנת לקבל את מהירות טעינת האתר, האלגוריתם של גוגל יכול להסתמך על נתוני מעבדה שהוא מחשב באמצעות בדיקות פנימיות או נתוני שטח. נתוני שטח זמינים רק אם מספיק גולשים משתפים את חווית הגלישה שלהם עם גוגל וגם ביקרו באתר שלכם.
בפועל המשמעות היא שלעיתים תקבלו מהירות נמוכה יותר או אפילו גבוהה יותר, אם כי נראה שלאחרונה גוגל שיפרו את הבדיקות שלהם.
הכלי גם יציג בפניכם דרכים כיצד לשפר כל אחד מן המדדים. מדובר בעיקר בהמלצות טכניות, כך שמוטב להעביר אותם למתכנת או חברת הפיתוח. במידה ואתם מנהלים את האתר לבד (לדוגמה, באמצעות וורדפרס), שקלו להסיר תוספים בלתי רצויים או להתקין תוסף קאש להאצת ביצועי האתר.