מדריך הטמעת פיקסלים (ועוד דברים שחשוב לדעת)
כמה פעמיים יצא לכם להיכנס לחנות וירטואלית ולבהות במסך במשך חצי דקה רק כדי להבין איפה בדיוק אתם צריכים ללחוץ כדי להגיע למוצרים שמעניינים אתכם?
למרות שהיום הרבה יותר קל לרכוש דרך הרשת, לגולשים אין בדרך כלל סבלנות לאתרים לא נוחים ומהר מאוד הם יעברו למתחרים שמציעים מחירים לא פחות תחרותיים. גם אם הם כבר מצליחים הגיע לאן שהם רוצים, תשלום לא נוח יכול לגרום להם לנטוש את העגלה.
אז איך אפשר לשפר את חווית המשתמש בחנות? הנה כמה טיפים פשוטים יחסית שתוכלו להטמיע ברוב המערכות הקיימות כיום בשוק.
תשלום נוח
לתשלום נוח יש השפעה עצומה על מספר העסקאות שתצליחו לסגור. אתרים רבים משתמשים בטפסים ארוכים מאוד ומבהילים את הגולש שחשב שייקח לו בדיוק שתי דקות וחצי להשלים את הרכישה.
אז איך אפשר לשפר את התהליך?
1.אפשרו לשלם גם כאורחים – תנו לגולשים שלכם אפשרות לשלם גם כאורחים עם פרטים מינימליים כמו שם, מספר טלפון, ומייל. לאחר מכן צרו להם משתמש באופן ידני דרך קביעת סיסמה אוטומטית ושליחתה למייל על מנת שיוכלו לעקוב אחרי ההזמנה בקלות.
2.חלקו את מסכי התשלום לכמה חלקים – חלוקת התשלום לכמה מסכים קטנים מונעת טעויות ומצבים שבהם הלקוח צריך למלא את כל הטופס מהתחלה.
בדרך כלל מחלקים את הטופס לטופס פרטים אישיים, טופס אישור הזמנה ובחירת משלוח וטופס תשלום. אם יש פרטים שעשויים לחזור על עצמם כמו שם המקבל ושם על הקבלה, תנו אפשרות פשוטה לשכפל אותם (או עשו זאת כברירת מחדל).
3.תנו אפשרות להצפין את פרטי התשלום לשימוש חוזר – יש היום לא מעט דרכים להצפין פרטי תשלום ולשמור אותם לשימוש מאוחר יותר באופן מאובטח. שמירת פרטי תשלום מקלה על מבקרים חוזרים לרכוש שוב גם אם אין להם PayPal או שהם מעדיפים לא להשתמש בו.
אופטימיזציה לעמודי המוצר
אופטימיזציה טובה לעמודי המוצר חשובה לא רק לגולש אלא גם לגוגל. יש לא מעט דברים שאפשר לעשות כדי להפוך עמוד מוצר סטנדרטי ויבשושי לעמוד מוצר שבאמת יגרום לגולש לרצות לרכוש אותו
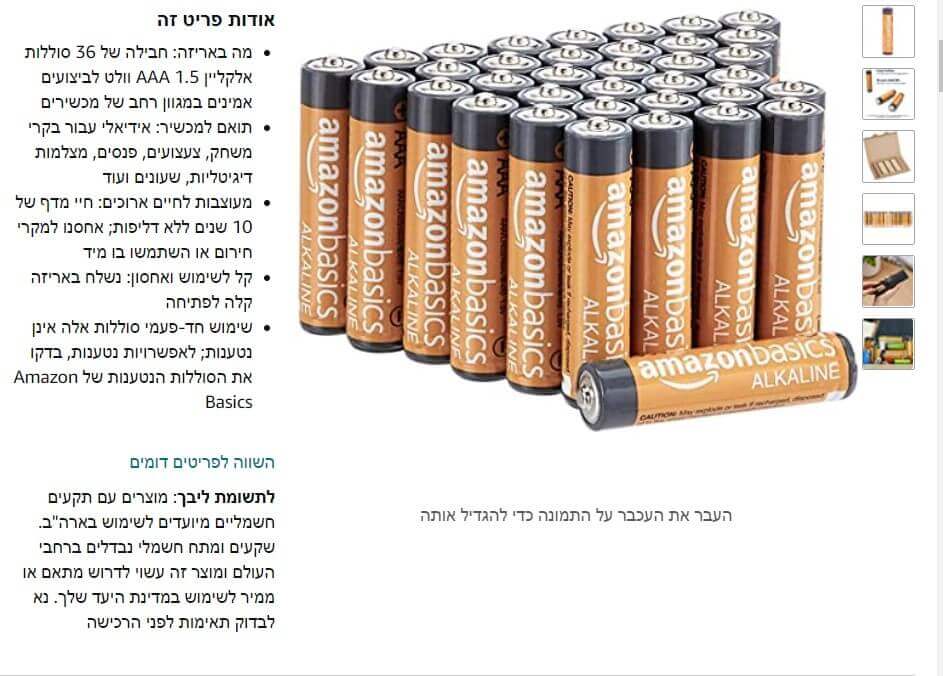
1.עשו שימש בתמונות אותנטיות – תמונות מהקטלוג של היצרן הן טובות, אבל תמונות טובות אפילו יותר מראות כיצד נעשה שימוש במוצר. זה רלוונטי מאוד למוצרים שבהן יש הוראות הרכבה, אופנה ומוצרים שאמורים לתמוך במוצרים קיימים (לדוגמה, מעמד לטלווזיה).
אפשר גם להשתמש בסרטונים (אבל לא במקום תמונות).
בונוס נוסך הוא שתמונות אותנטיות מקבלות יותר חשיפה בגוגל מאשר תמונות שמאות אתרים אחרים מעתיקים.
2.שלבו המלצה אישית בתיאור – גם כאן כדאי לתבל קצת את התיאור המקורי (שגם הוא בדרך כלל פורמלי ויבש): לתאר למה המוצר טוב, למי הוא מתאים ובמה הוא עדיף על פני מוצרים אחרים.
ככל שהתיאור יהיה יותר מקורי, כך גם הדירוגים של העמוד יהיו גבוהים יותר.
3.חשבו על פריסת העמוד – אתרים רבים עושים שימוש בעמוד אחד ארוך עם טקסט שמתחתיו תמונה, אבל הפריסה הזו מסורבלת ולגולש לוקח הרבה זמן לעבור על העמוד בעין.
אפשר לשקול להשתמש בפריסה אופקית בדומה לאתר אמזון, לפחות במחשב: באמזון מפרידים לחלוטין בין התיאור לתמונה כך שגם כאשר גוללים את הטקסט, התמונה נשארת במקום.
4.תנו לאחרים לכתוב חוות דעת על המוצר – משום מה אתרים ישראלים לא אוהבים לכלול ביקורות חיצוניות בעמוד, אבל באתרים עם מאות מוצרים דומים לגולש לא תמיד קל לדעת איזה מוצר הוא המומלץ ביותר.
עדיף שהגולש ייבחר איזשהו מוצר שקיבל ביקורות טובות מאשר שייאלץ לבחור בין עשרה מוצרים שאין לו מושג עד כמה הם טובים ובסופו של דבר יחליט לצאת מהאתר או לבדוק באתר אחר.
צרו ניווט אפקטיבי, אבל לא מסובך מדי
חלוקה לקטגוריות ראשיות ולאחר מכן לקטגוריות משניות מספיקה עבור רוב האתרים. אם אתם רוצים לכוון את הגולשים למוצרים שמשתלם לכם למכור כרגע, שימו אותם או קישור לקטגוריות הרלוונטיות בעמוד הראשי.
במידה ויש המון מוצרים בקטגוריה ואתם לא רוצים ליצור 10 קטגוריות משניות, תנו לגולשים לסנן את המוצרים או לשנות את הסדר בו הם מוצגים. לדוגמה, מהישן לחדש, צבע, על פי מחיר (מהזול ליקר או מתחת לרף מסוים) וכו'.
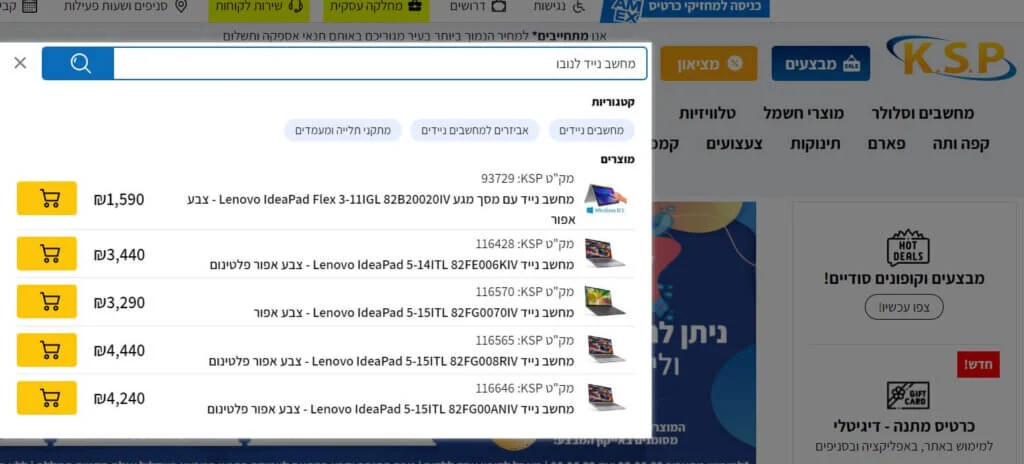
לבסוף, הפכו את החיפוש לחיפוש חצי אוטומטי עם השלמה אוטומטית (כמו בגוגל). אם החיפוש לא מחזיר תוצאות, שימו את המוצרים הלוהטים באותו הרגע או מוצרים דומים בהסתמך על היסטורית החיפושים.
רוב האתרים מתחילים להחזיר תוצאות בלי שהגולש חייב לראות את עמוד התוצאות המלא.
מוצרים שמורים והתראה על ירידת מחיר
כמעט כל אתר כיום מציע לגולשים שלו לשמור מוצרים לרכישה מאוחרת יותר (Wishlist, או בתרגום מעט קלוקל "רשימת משאלות"). זוהי דרך מצוינת לגרום לגולשים להכניס את הפרטים שלהם ולהתאים להם מוצרים באופן אישי דרך דיוור אלקטרוני אפילו אם לפני שהם רוכשים את המוצר הראשון.
אם רוצים ללכת צעד אחד קדימה, ניתן גם לתת לגולש לבחור אם לקבל התראה על ירידת מחיר.
הוציאו מהתצוגה מוצרים עם מלאי חסר או הציעו חלופות
אין דבר יותר מעצבן מלקבל רשימה של עשרה מוצרים ששמונה מהם חסרים במלאי (גם אם הם מוצרים "לוהטים"). עדיף לתת גם כאן אפשרות להתעדכן ברגע שהם חוזרים למלאי.
אם מדובר במוצר שמביא לכם הרבה תנועה ואתם לא רוצים להסתיר אותו לחלוטין, תנו הצעות למוצרים חלופיים או רשמו זמן צפוי לחזרתו למלאי (ברוב החנויות ניתן להתחבר אל מערכת ההזמנות מהספקים). כך תוכלו לסגור יותר מכירות בלי לסכן את הדירוגים בגוגל.
שימו לב איך האתר נראה ונטען במובייל
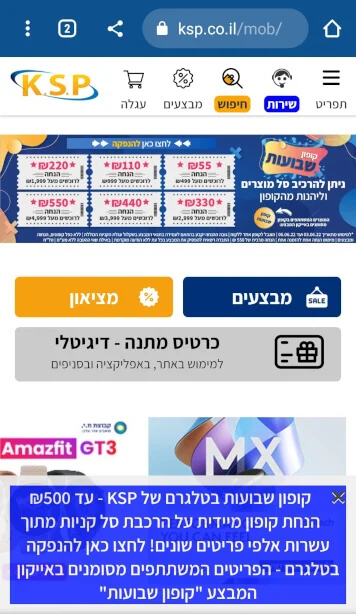
אתרי מסחר הם כידוע אתרים עמוסים במידע ולכן האופן בו הם יוצגו במובייל הוא קריטי. הנה כמה המלצות לשיפור הממשק במובייל:
1.את תפריט הקטגוריות הגדול עדיף להחליף בתפריט נפתח עם קישורים חשובים בלבד בפס העליון.
2.כל מוצר בקטגוריה יתפוס את הרוחב המלא של המסך במקום שכל המוצרים יופיעו בטבלה.
3.חשוב שכפתורי הרכישה וההוספה לעגלה יהיו במקום בולט מבלי שהגולש ייאלץ לגלול את המסך יותר מדי
4.אם יש עדכונים, מבצעים או קופונים שרוצים להעביר לגולשים, אפשר לשים אותם בשכבת על (overlay). כשהאתר עולה. השכבה הזו צריכה להיות קטנה יחסית ולא לתפוס יותר מדי מהמסך (אחרת היא עלולה להיחסם על ידי הדפדפן).
5.חשוב להקפיד הקפדה יתרה על טפסים ולשים מספיק רווח בין השדות השונים.
ניתן לבדוק אם קיימות בעיות בממשק הנוכחי במובייל דרך ה-Search Console של גוגל.
כמו כן, חשוב מאוד שההתאמות האלו לא יהיו על חשבון זמן טעינת האתר, שהוא איטי יותר בדרך כלל ברשת הסלולרית. לפעמיים יש אפקטים גרפים או תוספים שאפשר להוריד, אבל התוכן נטו שמופיע במחשב ובמובייל חייב להיות זהה בגלל האינדקס המאוחד של גוגל.
אם אתם מקימים חנות על פלטפורמה סגורה כמו Wix, אנחנו מציעים לכן לבדוק עד כמה מהר אתרים אחרים נטענים לפני שאתם מתחייבים למערכת.